epub电子书制作杂录
文章目录
工具准备:Calibre,Calibre 中文轉換插件 TradSimpChinese
编辑书籍/Edit Book 简介
打开 Calibre,软件右上角工具栏中即可找到编辑书籍/Edit Book
- 左侧:文件浏览,双击任何一个文件可在中间区域查看文件源码或图片
- 右侧:文件预览区,查看html页面预览效果
让 ibooks 支持内置字体
第一步,修改 content.opf 文件,新增一行:<meta property="ibooks:specified-fonts">true</meta>
第二步,创建xml文件: com.apple.ibooks.display-options.xml,内容如下:
1 | <display_options> |
第三步,点击 calibre 中的 编辑书籍/Edit Book 打开 Edit Book 工具,点击 新增文件/New File:
- 在弹窗中输入
meta-inf/com.apple.ibooks.display-options.xml - 点击 导入文件(图片/字体等)/Import resource file,定位到第二步创建的xml文件选择打开,点 确定 后xml文件就添加好了。
第四步,点击 工具栏 中的 管理字体(TTF) > 安装字体,添加字体后可通过重命名更改字体路径:Fonts/FontName.ttf
第五步,在样式表中添加内置字体:
1 | @font-face { |
竖排,从右向左翻页
第一步,修改 content.opf 文件,新增一行:<meta content="vertical-rl" name="primary-writing-mode"/>
第二步,修改 content.opf 文件, 给 spine 标签增加一属性:page-progression-direction="rtl"
第三步,修改样式表,为 body 增加一属性: writing-mode: vertical-rl;
有时需要局部横排显示,例如图片的说明文字可以横排显示在图片下方,可为说明文字单独设置css:writing-mode: horizontal-tb
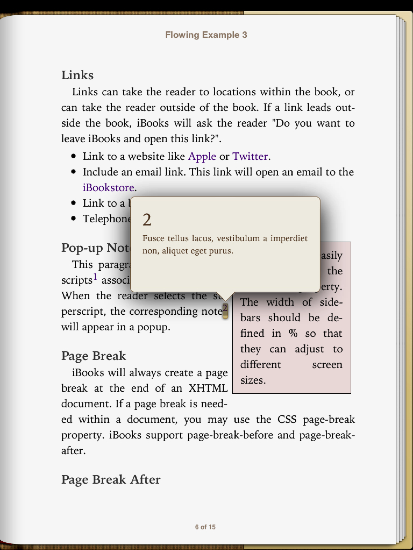
添加弹注效果

1 | <html xmlns="http://www.w3.org/1999/xhtml" xmlns:epub="http://www.idpf.org/2007/ops"> |
注意,必须有这几个属性:
- html 标签:
xmlns:epub="http://www.idpf.org/2007/ops"- a (注释序号):
epub:type="noteref"- aside (注释):
epub:type="footnote"aside 标签会自动隐藏,如果希望注释正常显示出来,可用
div/p等标签替代。
ios 中为整屏弹注,多看等其它阅读器不支持这种方式。
繁体标点替换
“替换成「”替换成」‘替换成『’替换成』
修改语言
1 | <dc:language>zh-Hans</dc:language> |
- 繁体:
zh-Hant - 大陆繁体:
zh-Hant-CN - 香港繁体:
zh-Hant-HK - 澳门繁体:
zh-Hant-MO - 新加坡繁体:
zh-Hant-SG - 台湾繁体:
zh-Hant-TW - 简体:
zh-Hans - 大陆简体:
zh-Hans-CN - 香港简体:
zh-Hans-HK - 澳门简体:
zh-Hans-MO - 新加坡简体:
zh-Hans-SG - 台湾简体:
zh-Hans-TW
body 样式设置参考
1 | body { |
epub目录树结构
1 | ├── META-INF |
reference:
Custom Fonts
Pop-up Footnotes(Section: Pop-up Footnotes)
如何把 Kindle 电子书的横排文字改成竖排